Hej då, lorem ipsum! Så bör din UX-writer arbeta med proto-content

Din UX-process riskerar att bli otäckt dyr och dra ut på tiden om du använder lorem-ipsum-texter (eller inga texter alls). Formen och texten på en app/sajt bör växa fram ihop, eftersom design är text och form tillsammans.
Läs också: Misstaget som gör din UX-process otäckt dyr
Proto-content – vad och hur?
Låt oss börja med vad. Redan på skiss-stadiet i processen är det möjligt att skriva:
– Rubriker för sidor och sektioner
– Nyckelord (både verb och substantiv)
– Knapp-texter och länk-texter
Lägg inte kraft på att vara smart och påhittig. Lägg istället kraft på att välja rätt ord. Ska det stå ”Sök” eller ”Filtrera”? Ska det stå ”Spara”, ”Skicka” eller ”Publicera”? Tänk igenom hur många produktfördelar eller prispaket du vill presentera, eftersom det styr formen.
Skriv så realistiskt proto-content som möjligt, och se det som ”ett jättebra första utkast”. Namn och tider och datum bör vara verkliga. Det är klokt att formge skiss-innehåll i ett fult typsnitt för att göra det tydligt att det är work-in-progress (ja, jag pratar om dig, Comic Sans). Du kan också göra texten i magenta, så att du tydligt ser vad du ska se över eller ändra innan appen/sajten lanseras.
Tre vägar till proto-content
Låt oss gå till hur. När det gäller längre texter finns det flera vägar att använda eller skapa proto-content. Här är de vanligaste:
– Använd eget existerande innehåll; det ger dig något att jobba med. Du kan ändra eller ta bort det senare, och fördelen är att sådana texter har relevant innehåll och en realistisk omfattning.
– Använd konkurrentens innehåll; det är mer användbart än lorem ipsum (om du saknar eget existerande innehåll). Dessa texter är relevanta eftersom de har ett liknande innehåll och riktar sig till samma målgrupp. Men … se till att din app/sajt inte lanseras med konkurrentens texter!
– Använd nyproducerat innehåll; det kräver mycket tid, men skapar texter som är realistiska och mycket betydelsefulla i det fortsatta arbetet. Texterna får gärna vara ”ruffa”, och måste inte vara perfekta.
Vinka hej då till lorem ipsum, säg hej till proto-content – och skapa en UX-process som blir rätt från början (och aldrig riskerar att bli mycket, mycket, mycket dyrare än vad som var början)!
Läs också (på svenska)
– Vad #$@&%*! är en UX-writer? Och vilka är UX-writers? (del 1)
– Vad gör en UX-writer? (del 2)
– UX-writing enligt Google – bästa råden från Google I/O 2017
Misstaget som gör din UX-process otäckt dyr
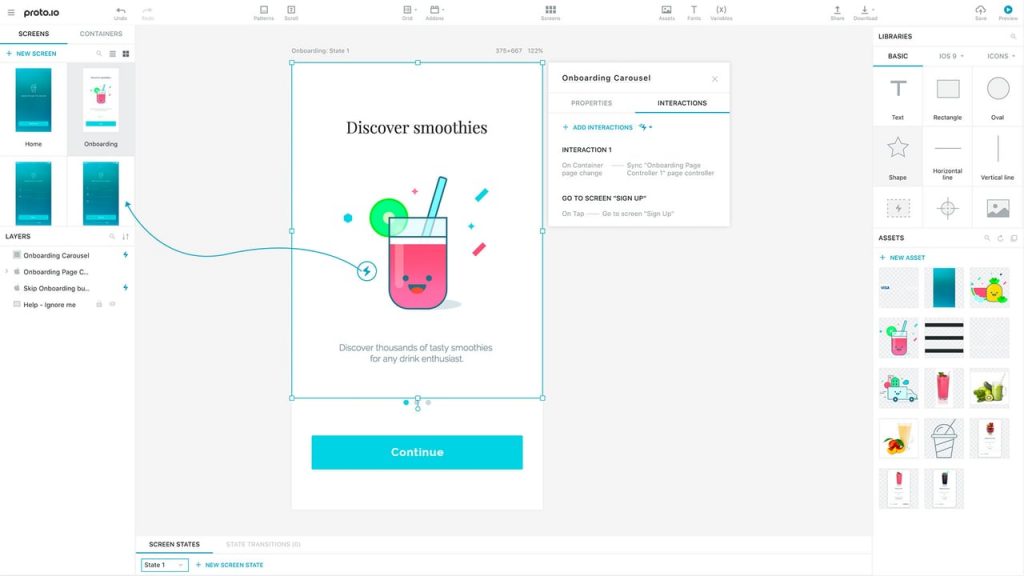
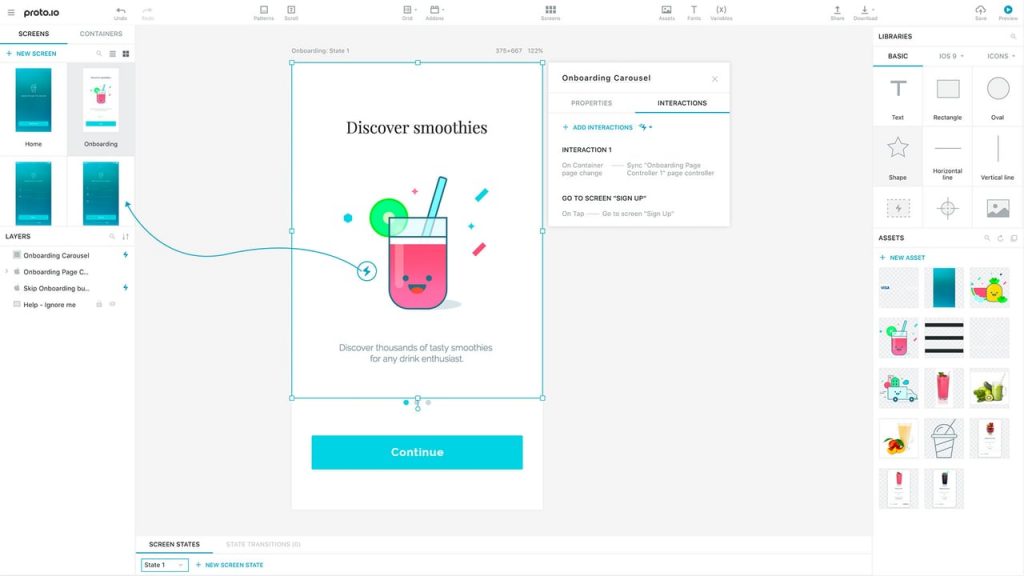
Att skissa tidigt i UX-processen är självklart för en designer. Men går det att skissa med text? Absolut. Proto-content är den bästa lösningen om du vill undvika att projektet spränger budgeten och tidsplanen.

UX-design-processen börjar med enkla skisser, först för hand och sedan i form av wireframes (kallat trådskiss på svenska). Skissandet är ett utmärkt sätt att testa idéer, upptäcka problem – och se till att arbetet går framåt i rätt riktning. Ofta startar formgivandet utan kunskap om vilken ord och vilket innehåll som ska finns med.
Design är text och form tillsammans. De hör ihop som kalkon och vinbärsgelé. De bildar en helhet. Eller som Lorraine S Green uttrycker saken: ”Design is the chicken and content is the egg.” Vad kommer först? Svaret: de föds samtidigt, och växer upp ihop.
Problemen med lorem ipsum
”Ring, ring”. Ofta är klockan fem-i-tolv när en UX-writer eller copywriter får ett samtal om att ”hälla in texter” i en app eller en webbplats för lansering om 14 dagar. Fram tills nu har lorem-ipsum-texter fått fylla sajten/appen. Den typen av innehåll gör det svårt att se hur sajten/appen hänger ihop, och det uppstår ett gap mellan formen och texten. Arbetsprocessen för skribenten blir ordentligt baktung; allt innehåll ska fram på kort tid och sent i processen.
Här är ytterligare problem med lorem-ipsum-texter (eller inga texter alls):
– UX-processen blir onödigt dyr, eftersom texterna – när de väl kommer – gör det tydligt att formgivningen behöver ändras; till exempel kan rubrikerna vara längre och innehållet annorlunda upplagt än vad formen tillåter. Att ”göra om, göra rätt” kostar pengar.
– Viktiga delar i de godkända texterna riskerar att presenteras otydligt, eftersom innehållet kan behöva anpassa sig efter formen. Det är för sent att fixa, och skulle kosta mycket att göra om.
– I bästa fall kommer texterna, men texterna rimmar illa med varumärkets tonalitet, eftersom de kastas in i sista stund. Texter tar tid. I värsta fall finns inte texterna framme när det är dags för lansering, och hela projektet stannar upp. Istället för att bli en pengamaskin fortsätter appen/sajten att blöda pengar.
Prototyp-innehåll – en dummy i textform
Räddningen heter proto-content, alltså prototyp-innehåll, och gör det för formen och texten att gå hand i hand genom processen. Kärt barn har för övrigt många namn. Dummy-innehåll och skiss-innehåll är andra benämningar på proto-content, men låt oss fortsätta att kalla det för proto-content. Lägg märke till att proto-content är ”en skiss i textform”; den behöver inte vara perfekt. Den är bara så mycket bättre än utfyllnadstexter, ”En bra, kul rubrik här” eller lorem ipsum.
Fördelar med tidigt proto-content
Det finns många fördelar med att redan tidigt i UX-processen veta vilket innehåll samt vilka nyckelord, rubriker och knapp-texter som ska finnas med:
– Det går tidigt att fixa till formändringar
– Det går tidigt att ändra tidsplanen och budgeten (för att hinna och ha råd att skapa den bästa möjliga användarupplevelsen)
– Det går tidigt att testa och utvärdera text och form tillsammans
Framtung UX-writing-process
Att producera proto-content gör processen framtung för din UX-writer; det tunga jobbet sker tidigt, och därefter handlar det om att justera, förfina och dubbelkolla. Med proto-content kan din UX-designer jobba med effektivt utifrån verkligt innehåll, och slipper gå tillbaka för att göra om sina skisser när innehållet visar sig kräva det. Projektet får styrfart framåt när både texten och formen finns ombord från start.
Intressant? Läs mer om proto-content direkt. ⬇️
Läs vidare: Hej då, lorem ipsum! Så bör din UX-writer arbeta med proto-content.